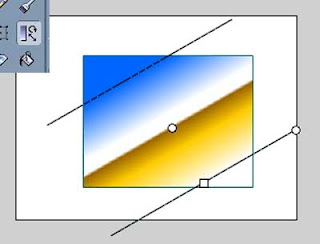
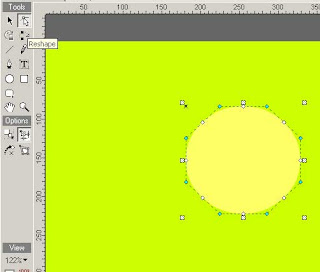
These tools allow you to distort the area under your brush. Click twice on the tool to choose from among the various types of distortion effects. These tools are only available in the ImageForge PRO version. Simply double-click on the tool to select from the available tools.

You can use the Update Drawing Area icon to control whether each stroke of the tool builds upon the last stroke, or if it is applied to the original image as it was when you began using the tool. Example: if you wished to smear an area, and then smear the already smeared area, you would enable the Update Drawing Area option. If you did not want to smear the area further with each stroke, you would not enable Update Drawing Area.